使用 Next.js 构建网站
2021-05-10
SSG & SSR
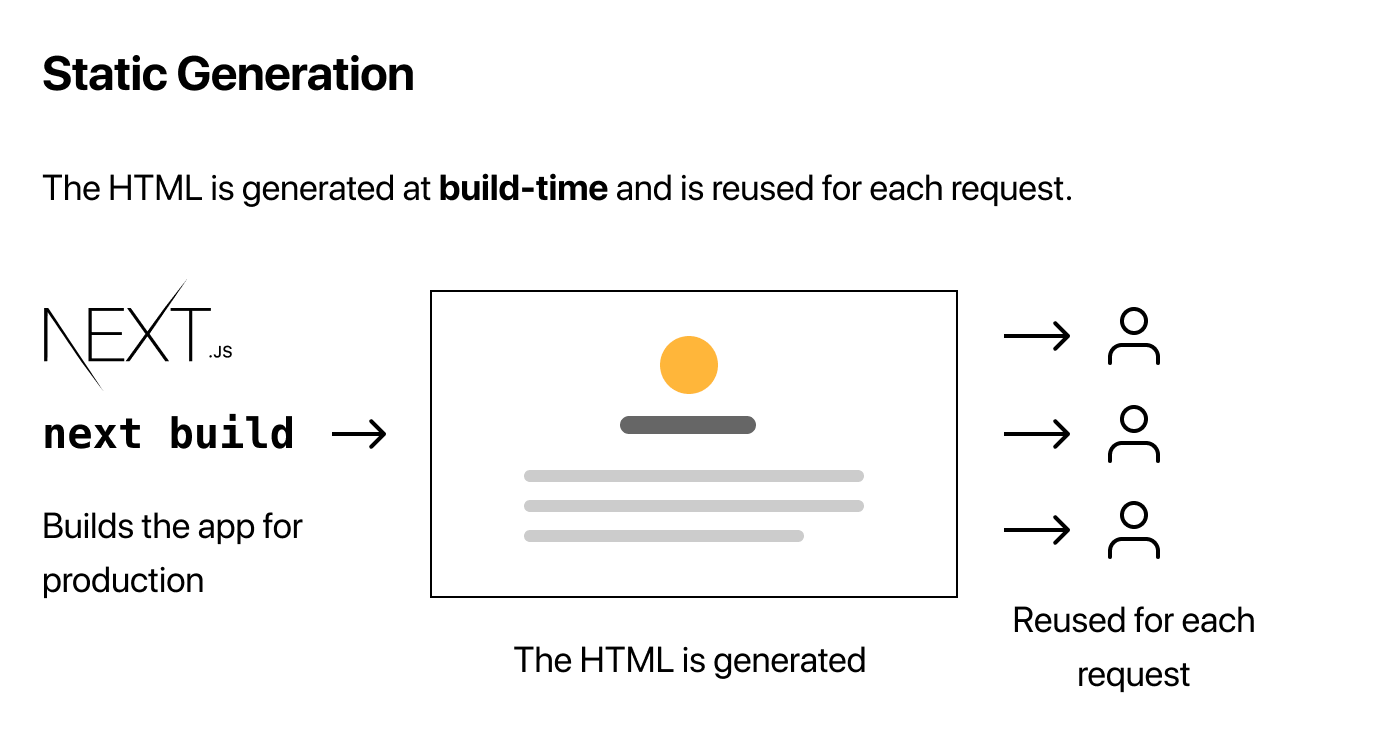
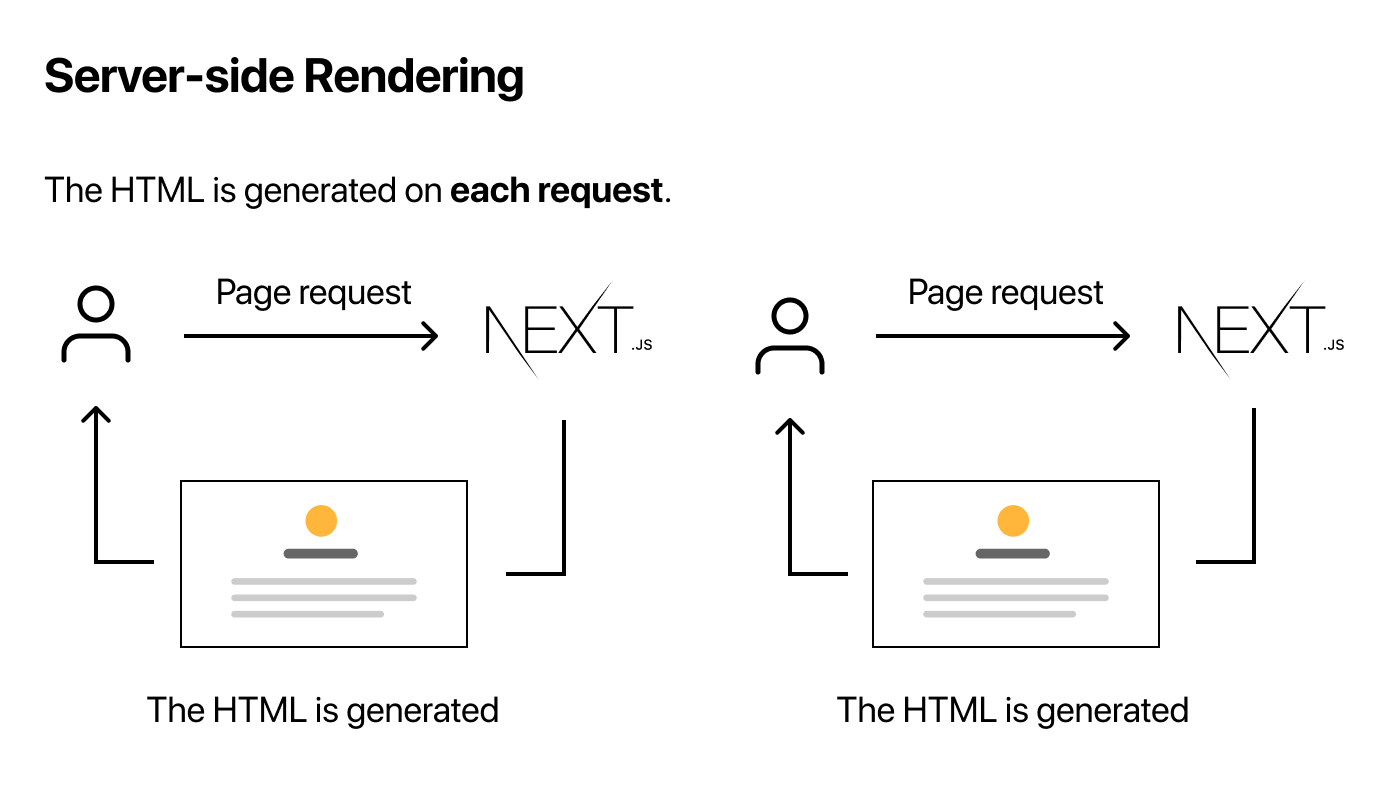
Next.js 有两种预渲染模式:Static Generation 和 Server-Side Rendering,也就是静态页面渲染和服务端渲染。区别体现在生成 HTML 的时候。
- Static Generation: 在构建的时候渲染,每一次请求会重用之前的结果
- Server-Side Rendering: 每次用户请求都重新生成结果
Next.js 可以同时使用以上两种渲染模式。


Next.js开发
Next.js 提供给开发者生产环境必须的能力,如混合静态/服务端渲染,TypeScript 支持,智能打包、路由预渲染...而且是零配置的。
只需以下几句命令,就能运行你的第一个程序。

getStaticProps
通过 getStaticProps 方法,可以访问本地/数据库中的资源,在构建的时候直接放到页面里(预渲染)。
getStaticPaths
通过 getStaticPaths 方法,可以预先渲染相关路由。
部署
本地部署
需要挺多基础设施的:
- 一个 CI/CD 工具,拉取远程仓库,然后
npm run build,npm run start - 服务管理,比如
pm2(防止有时候会挂掉)
netlify / Versal
这些平台自带 CI,非常方便
监控
还得找些工具来监控页面性能
结束语
这篇文章介绍了 Next.js 的基本功能,还有更多功能等待发掘。