博客迁移到Next 13
2023-01-07
概要
Next最新版升级了很多新内容,花了点时间将博客从 Next 12 迁移到了 Next 13。
1 路由(从 pages 到 app)
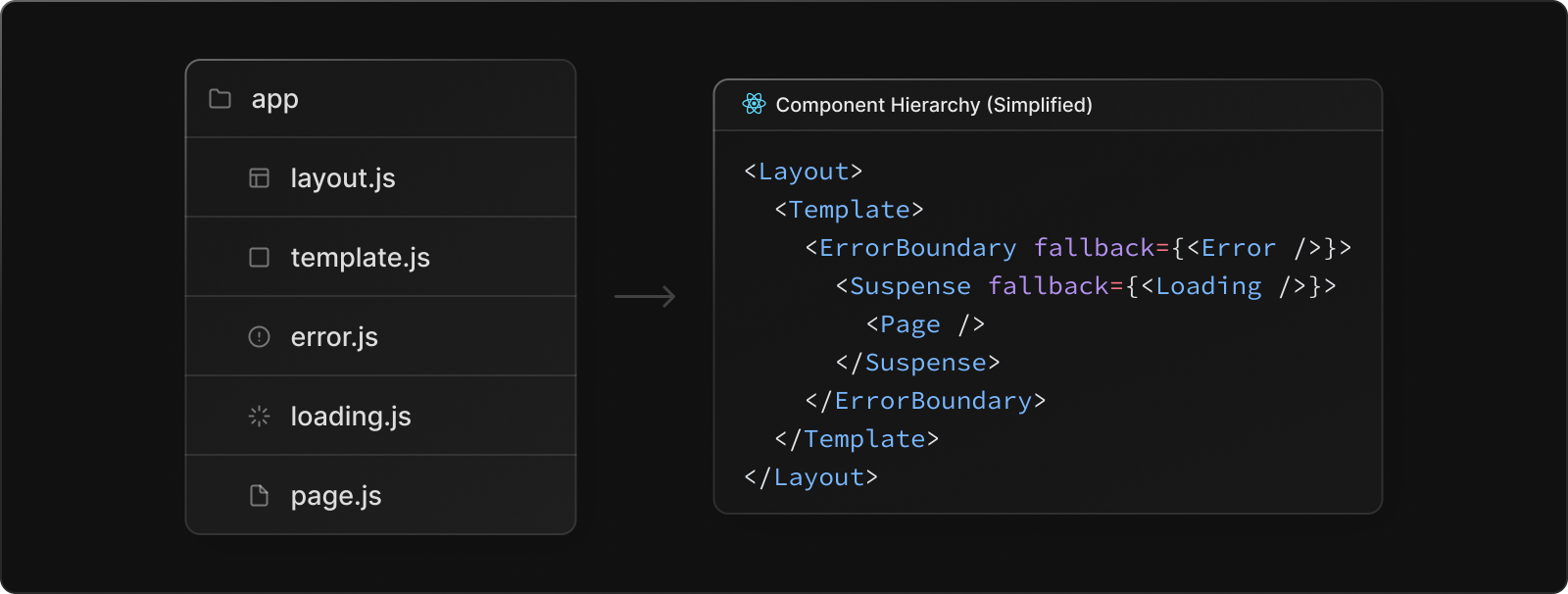
新版本的 app 路由和老的相比,有很多改进。一个页面可以有以下几种文件:

对应的功能分别是:
- page.js 正常状态下显示
- layout.js 布局相关
- loading.js 加载时显示
- error.js 出错时显示
- template.js 和 layout.js 差不多,不保留状态,用来放些动画
layout.js: 如果熟悉 Remix 或者 React Router 6 的话,马上就能想到 Outlet。。。
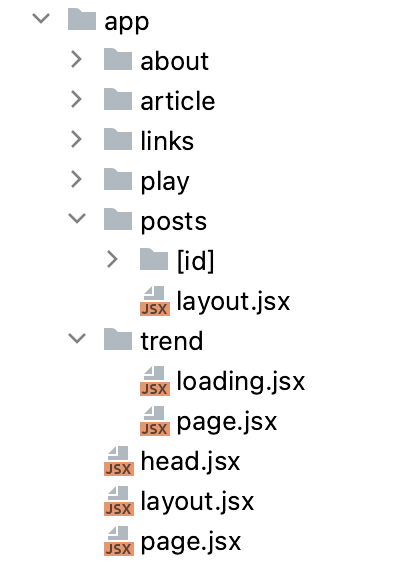
从近来这些框架上看,嵌套路由的确方便,因为绝大多数页面都是相关的,不会完全不一样。比如我这个博客,嵌套如下图所示:

当然这个东西看文档,还有其他用处:
- 部分渲染,切换页面只渲染变动部分
- 条件渲染
loading.js: 因为新版本默认服务端渲染的,这个时间可能会比较长,框架直接就把 loading 状态切换也做进去了,好
2 Server & Client Components
新版本路由默认是服务端渲染的,对于请求-显示的页面来说,写起来挺方便:
上面的数据请求代码,可以是任意 Node.js 代码。相较于之前的 getServerSideProps 更直观。
fetch() API
- server端fetch更安全,减少TTI,瀑布
- fetch能自动去重
3 Streaming
Next新版本增加了 Streaming渲染 能力,相比老版本的 ssr ,它能尽快返回一部分页面/组件,让一部分页面先动起来,剩下的部分等服务端渲染好后再发送过来。